UI Fragment Tag
The ui : fragment tag is the nontrimming counterpart of ui : component tag. That means the ui : fragment tag behaves just like the ui : component tag except that it does not trim content outside the tag.
Let us see how the 'side menu' in home.xhtml page is implemented using the ui: fragment tag.
Create a JSF Facelets Page
Right-mouse click on the WebContent folder of JSFFaceletsExample application, select New->HTML Page to launch the HTML Page wizard. Type the file name sideMenuFragment.xhtml and click 'Next'. In the Select Templates page of the wizard, select the 'New Facelet Composition Page'. Click 'Finish'. The page will be opened in the Web Page Editor.
The sideMenuFragment.xhtml page is shown below.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:c="http://java.sun.com/jstl/core">
<div style=" background-color: #3366ff; font-size: 20px; border: 2px solid red">
<ui:fragment>
<c:forEach var="menu" items="#{menuBackingBean.menus}">
<a href="#{menu.url}">#{menu.label}</a><br/>
</c:forEach>
</ui:fragment>
</div>
</html>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:c="http://java.sun.com/jstl/core">
<div style=" background-color: #3366ff; font-size: 20px; border: 2px solid red">
<ui:fragment>
<c:forEach var="menu" items="#{menuBackingBean.menus}">
<a href="#{menu.url}">#{menu.label}</a><br/>
</c:forEach>
</ui:fragment>
</div>
</html>
Modify the home.xhtml page to include sideMenuFragment.xhtml as shown below.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<ui:composition template="WEB-INF/templates/insertTemplate.xhtml">
<ui:define name="sidemenu">
<ui:include src="sideMenuFragment.xhtml" />
</ui:define>
<ui:define name="content">
This is an example of a simple Facelets template.<br/>
Here Header and Footer appears from template.(inserTemplate.xhtml)<br/>
Side Menu appears from sideMenu.xhtml<br/>
This section appears from templateClient.(home.xhtml)
</ui:define>
</ui:composition>
</html>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<ui:composition template="WEB-INF/templates/insertTemplate.xhtml">
<ui:define name="sidemenu">
<ui:include src="sideMenuFragment.xhtml" />
</ui:define>
<ui:define name="content">
This is an example of a simple Facelets template.<br/>
Here Header and Footer appears from template.(inserTemplate.xhtml)<br/>
Side Menu appears from sideMenu.xhtml<br/>
This section appears from templateClient.(home.xhtml)
</ui:define>
</ui:composition>
</html>
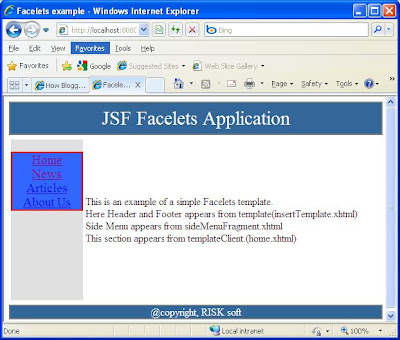
The following screenshot displays the result of the Facelets <ui : fragment> tag. The difference between the previous example and this result is that this side menu is surrounded or "decorated" by the <div> element which gives a red border to the side menu. Any text before or after the <ui : fragment> tag is still rendered on the page.
If look closely into this and the previous facelets tutorials, one thing you can find about the sideMenu.xhtml, which is not good from the facelets resuability perspective. This xhtml file is directly refering the menuBackingBean property 'menus'. If we could pass this property as variable from the calling facelet, then sideMenu.xhtml will be more reusable. The ui:param tag will help up to achive this. Click 'Next' to learn more about ui: param Tag.