Developing an Application with JSF 1.2
In this JSF tutorial, we will create and execute a simple web application with JavaServer Faces 1.2. This is most suited for those who develop a JSF application for the first time. This may look terribly descriptive for those who are already familiar with creating and running JSF projects. I am not going to the details of JSF technology here. There are lots of other sites and books that does it. Here my intention is to help you create your 'first' JSF project running on our PC.
You can find ,one of my favorite JSF books here at Amazon.
Just like any other Java Web application, we need Eclipse (I am using version 3.5.1) with Apache Tomcat 6.0 set up in our system.
First thing first, let's start with creating a new Dynamic Web project.
Select File -> New -> Project
Select Dynamic Web project in the Wizard, as shown below, and click Next.
Give Project name BasicJSFProject. Click New button to select the 'Target Runtime'. In the popup window(screen shot is not provided) select the type of runtime environment as ApacheTomacat v6.0. Specify the tomcat installation directory and click Finish. Select the dynamic web module version as 2.5. In the configuration section, select the JavaServer Faces Project v1.2. Click next.
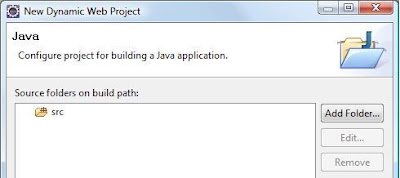
Click next.

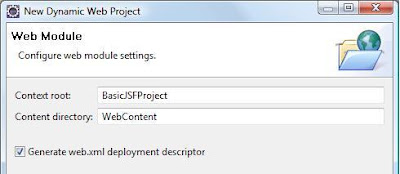
Check Generate web.xml deployment descriptor and Click next.

Click download library
Select JSF 1.2 (SUN RI). Click next. Accept the terms of license. Click Finish.
Select JSF 1.2(SUN RI) and click Finish.
Your BasicJSFProject has been created. Note that the web.xml file has been updated with the Faces Servlet and servlet-mapping, a stub JSF application configuration file (faces-config.xml) has been created, and the build path has been updated with the implementation jars. In your eclipse window project explorer will look like this:
Now we are all set to start our coding. But before that we should have a clear idea about what we are going to build. It's a simple web page which receives 4 input from the user and displays the result on the same page on successful submission.
The following screenshot illustrates how our page will be rendered at runtime:
Now, we will create a backing bean UserDetails.java file. It's a simple Java bean with four attribute(name,age,email,dob) and setter/getter methods for the four attributes. The bean simply captures the name,age,email,dob entered by a user after the user clicks the Submit button. This way the bean provides a bridge between the JSP page and the application logic.
In the wizard , enter the package as, com.user.details and the Name of the class as UserDetails. Click the Finish button.
Add attributes and generate getter and setters
Select all four attributes to create getters ans setters and Click OK.
Our UserDetails.java file looks like this.
package com.user.details; |
How page navigation works in JSF?
How to use resource bundle in JSF?
How to implement Internationalization and Localization in JSF?
How event handling works in JSF?
JSF Request Processing Life Cycle with example.



library.JPG)






